「ワードプレスブログの乗っ取りが心配」
「ユーザー名が簡単にばれてしまうって本当?」
Twitterを見ていると、ワードプレスでブログが不正アクセスを受けたっていう話をちょこちょこみかけます。
私が運営しているブログでも、実際不正アクセス受けそうになったことがあります。
こんなブログ狙わないでもいいじゃないって思うんですが、残念ながらブログを運営していく上でセキュリティ対策は欠かせないものになっています。
セキュリティ対策の1つとして大切なのがユーザー名を公開しないこと。
あたりまえじゃない?って思うかもしれませんが、対策をしないと簡単にユーザー名ってわかってしまうんです。
私は4年以上ブログ運営をしていてそのことを知ったのは最近でした。
ユーザー名を隠すためのプラグインもあるものの、プラグイン自体に脆弱性がある可能性もあるので、あまり余分なプラグインは入れたくない。
そこで今回は、プラグインなしで、ユーザー名を隠すセキュリティ対策方法をご紹介します。
コードを触るのでちょっと難しいと感じるかもしれませんが、意外に簡単です。
2、3分の作業でユーザー名が見えなくなりました。
安心なブログ運営をしていくために、できるセキュリティ対策はしておきましょう!
対策なしではワードプレスのユーザー名はバレバレ
ユーザー名がセキュリティ対策に大切なのは、WordPressログインの際に必要なのがログイン名とパスワードだから。
ログイン名がわかってしまってあとはパスワードを突破するだけ…となるとそれだけのっとりリスクは高まってしまいますよね。
ユーザー名を隠すための基本の対策として、ニックネームをつけるというのがあるんですが、それがまだ終わっていない方はこちらの記事も参考にされてくださいね。
ニックネームをつけてユーザー名を隠したつもりになっても実はまだバレバレなんです。
どういうことかというと、
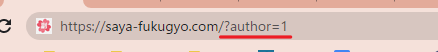
まず自分のブログURLの後ろに、/?author=1 を追加した形でアクセスします。

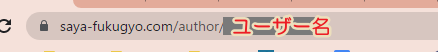
すると、URLが切り替わって、このような表示になります。

author/ の後ろの部分にはユーザー名がばっちり表示されているんです。
あなたも自分のブログURLでやってみてくださいね。
私つい最近まで知らなかったんです。

知らないってこわい!
functions.phpのコードを使ってユーザー名を非表示に
これは早急に対策しなくては!と思い、調べまくった結果、functions.phpにコードを追加すれば簡単に解決できることがわかりました。
WordPressではfunctions.phpを使うことで色々なカスタマイズをすることができます。
プラグインを入れるのと同じで、functions.phpにコードを追加すると機能を拡張することができるんです。
私もまだまだマスターはできていませんが、今回のケースではfunctions.phpを触るのが一番メリットが多いと思いこの方法を取ることにしました。
functions.phpのコード
ユーザー名を非表示にするために必要なfunctions.phpのコードはこちらです。(コピーして使ってください)
function disable_author_archive_query() {
if( preg_match('/author=([0-9]*)/i', $_SERVER['QUERY_STRING']) ){
wp_redirect( home_url() );
exit;
}
}
add_action('init', 'disable_author_archive_query');子テーマのfunctions.phpにこのコードを追加します。
そうすれば、自分のドメインの後ろに、/?author=1 を追加してアクセスしても、トップページにリダイレクトされてユーザー名が表示されることはなくなります。
「で、どこにこのコードを追加すればいいの?」という方も多いと思うので、Affinger6(ACTION)とCocoonのfunctions.php編集方法をお伝えしますね。
他のテーマを使っている方は「テーマ名+functions.php編集方法」などで検索してみてください。
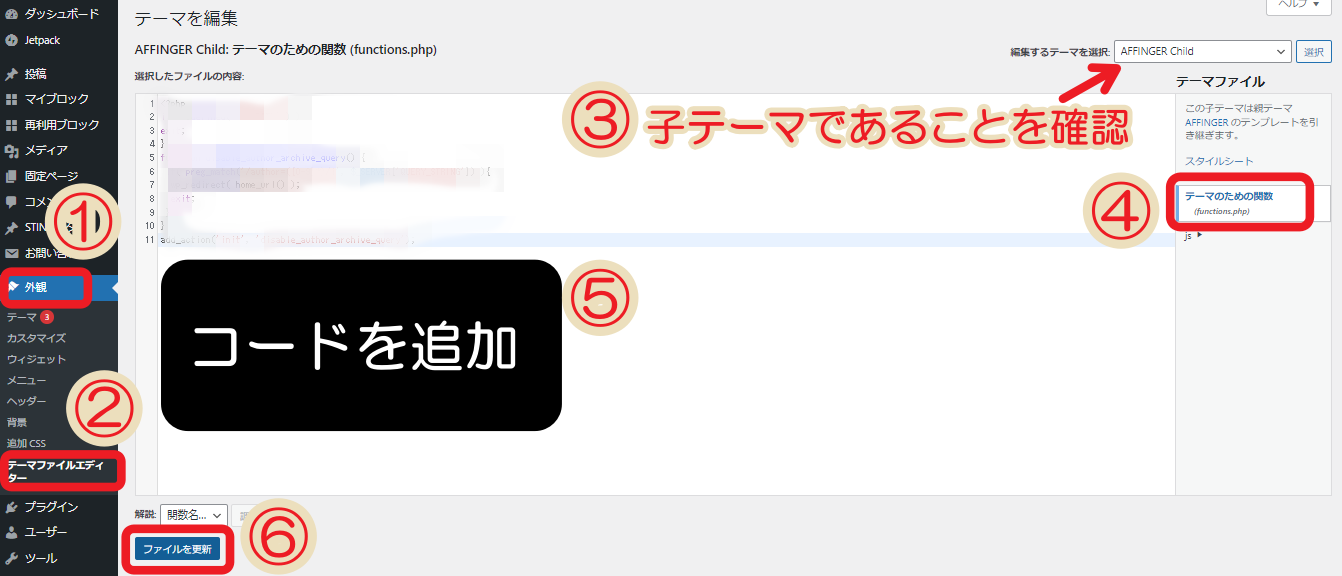
Affinger6(ACTION)のfunctions.php編集方法

- 「外観」をクリック
- 「テーマファイルエディター」をクリック
- 編集するテーマが「AFFINGER Child」になっていることを確認
- テーマファイルのうち「テーマのための関数(functions.php)」を選択
- コードが書かれている次の行から今回のコードを追加(書かれているコードを消さないように!)
- 「ファイルを更新」を選択 →「ファイルの編集に成功しました」っていう表示が出ます。
ここで注意してほしいのは、子テーマのファイルにコードを追加するということです。
(親テーマに追加すると、今後テーマをアップデートした時に今回のカスタマイズがリセットされてしまうので)
③で必ず子テーマ「AFFINGER Child」になっていることを確認してくださいね。
⑥までできたら、自分のブログURLの後ろに、/?author=1 を追加した形でアクセスして、ちゃんとコードの内容が反映されているか確認してみましょう!
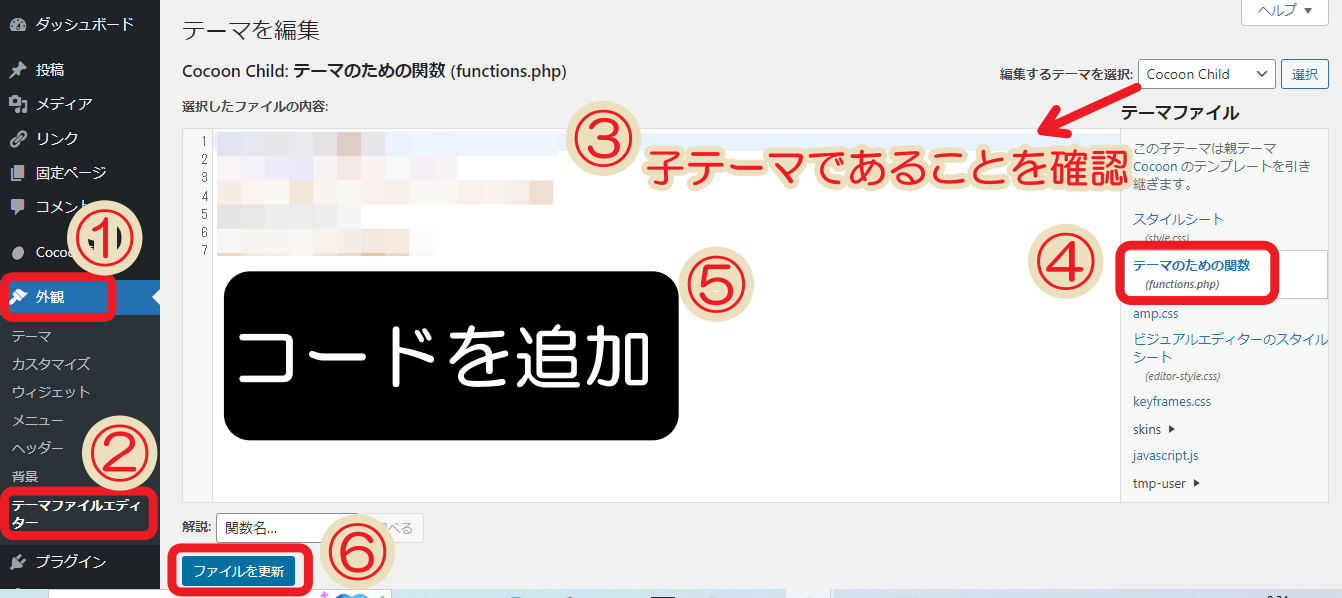
Cocoonのfunctions.php編集方法

- 「外観」をクリック
- 「テーマファイルエディター」をクリック
- 編集するテーマが「Cocoon Child」になっていることを確認
- テーマファイルのうち「テーマのための関数(functions.php)」を選択
- コードが書かれている次の行から今回のコードを追加(書かれているコードを消さないように!)
- 「ファイルを更新」を選択 →「ファイルの編集に成功しました」っていう表示が出ます。
ここで注意してほしいのは、子テーマのファイルにコードを追加するということです。
(親テーマに追加すると、今後テーマをアップデートした時に今回のカスタマイズがリセットされてしまうので)
③で必ず子テーマ「Cocoon Child」になっていることを確認してくださいね。
⑥までできたら、自分のブログURLの後ろに、/?author=1 を追加した形でアクセスして、ちゃんとコードの内容が反映されているか確認してみましょう!
プラグインEdit Author Slugは必要ない?
ユーザー名を表示させない対策としてEdit Author Slugというプラグインがあります。
このプラグインを使うことで、ダミーのユーザー名を表示できるようにして対策するというもの。
最初はそれを使おうかと思ったのですが、プラグインはメンテナンスも必要になってくるし、場合によっては脆弱性が指摘されかえってセキュリティの穴になってしまうことがあるのであまり増やしたくないんですよね。
それにEdit Author Slugを確認してみたところ、私が今使っているWordPressのバージョンとの互換性が未検証で最終更新からも少し時間が経っていました。

他に使えるプラグインがないかな~と調べてみたところ、functions.phpのコードを追加することで簡単に解決できることがわかったので、プラグインの使用は不要だと判断しました。
まとめ
ワードプレスブログは不正アクセスのターゲットになりやすいため、セキュリティ対策のためにユーザー名を隠すことが大切です。
プラグインを使用しないでもfunctions.phpにコードを追加することで対応することができます。
ブログの乗っ取りって他人ごとではありません。
作業自体は簡単にできるので、あとで~と言わずこの記事読んだらすぐに実行してくださいね!