この記事ではプラグイン『Contact Form 7』を使った問い合わせページの作り方を解説します。
基本的な作り方に加えて、
- 問い合わせ通知メール
- 自動返信メール
- スパム対策「チェックボックスの追加」
の設定についてもこの記事で解決できます。
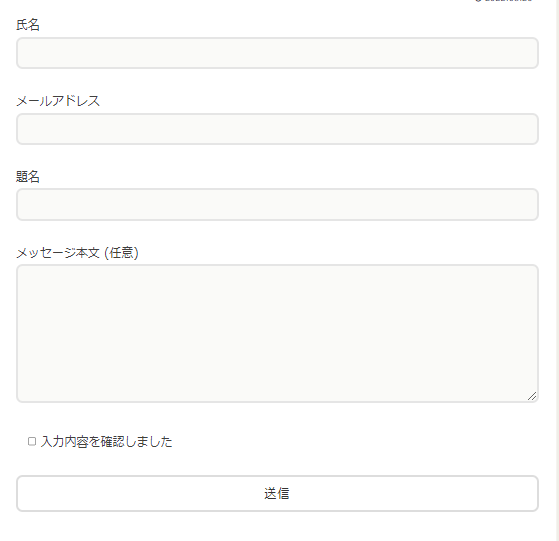
この記事の手順で作った問い合わせフォームはこちら。

Contact Form7では色々なパーツがあるので、細かい設定まで解説するとちょっと複雑に感じてしまうかもしれません。
ここでは、副業ブログの問い合わせページに必要な設定方法を初心者さん向けにわかりやすく説明していきますね。
Contact Form7でできること
Contact Form7はWordPressに問い合わせフォームを導入することができるプラグインです。
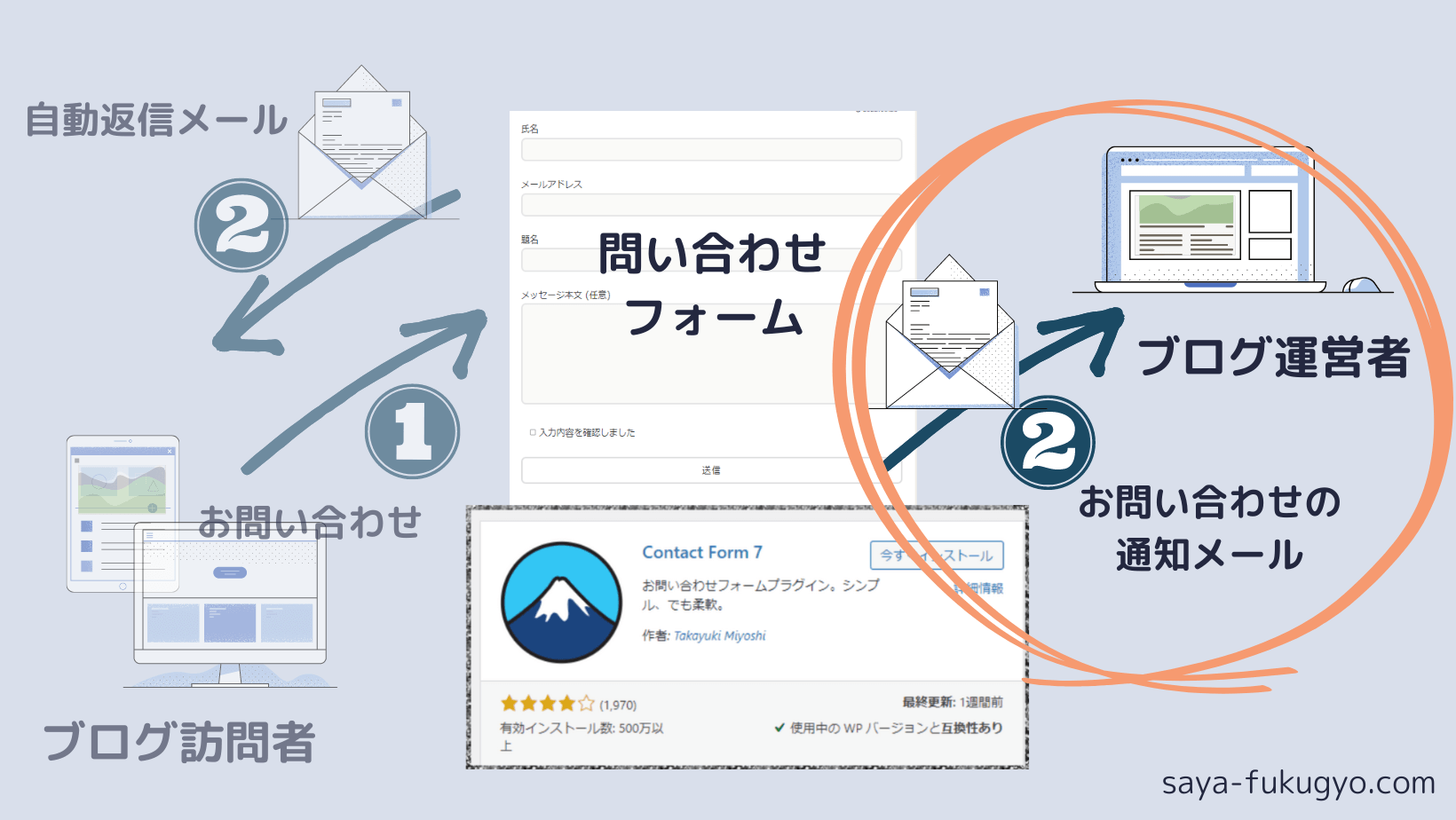
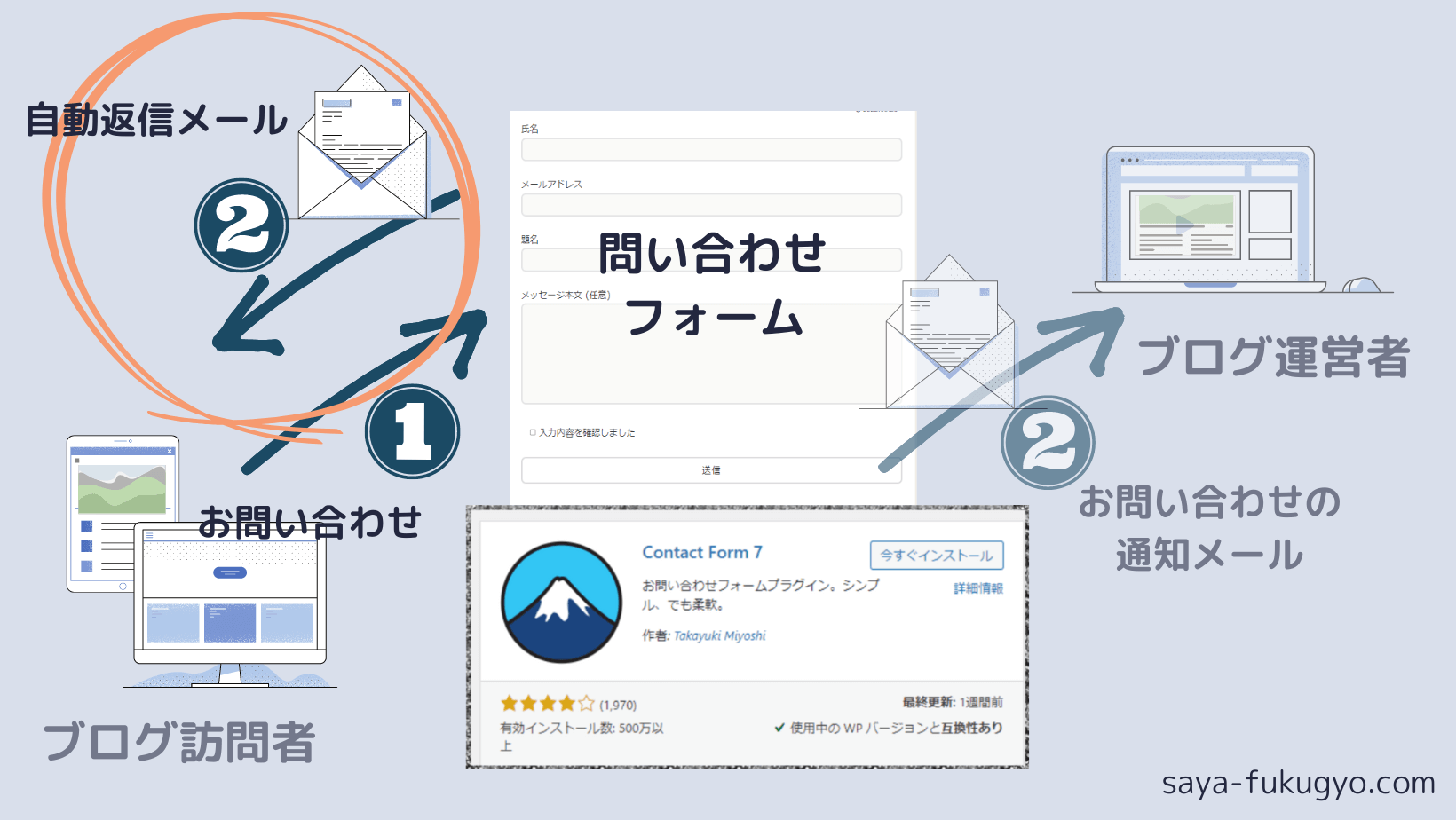
この3つができるようになります。
①ブログ訪問者さんがお問い合わせページから問い合わせをする
②ブログ運営者にお問い合わせの通知メールが届く
②それと同時にブログ訪問者さんに問い合わせを受け付けた自動返信メールが届く
全体像を図にしてみるとこう。

アドセンス審査にも問い合わせフォームは必要ですし、ビジネスにつながる問い合わせが来る可能性もあります。
クローズドASPへのお誘いがきたりとかね
さっそくみていきましょう。
プラグイン「Contact Form7」の導入方法
まず、プラグイン「Contact Form7」をインストール、有効化していきます。
ここは他のプラグインと一緒なので、わかる方はとばして次に進んでもらって大丈夫です。
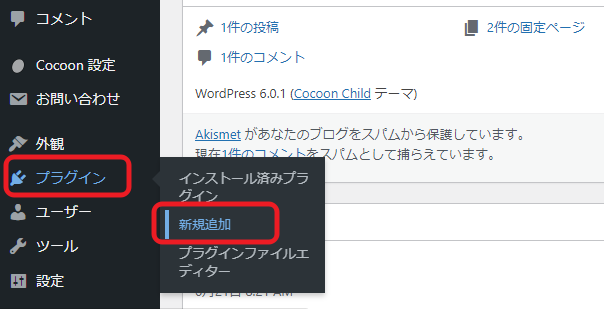
WordPressの左サイドバーにある「プラグイン」→「新規追加」の順にクリックします。

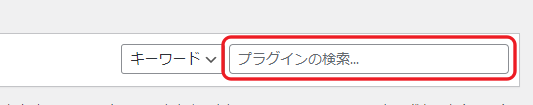
画面右上の検索窓に「Contact Form7」と入れて検索して、

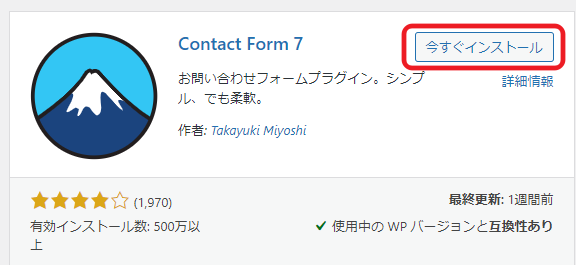
このプラグインをみつけてください。

「今すぐインストール」をクリックします。
ボタンが「有効化」に切り替わったら「有効化」もクリックします。
ここまででできたら、次のステップに進みましょう。
お問い合わせフォームの作り方
お問い合わせフォームを作るのはとっても簡単!
「ショートコードを固定ページに貼るだけ」です。
ブロックエディタでは、ブロックを使った方法もあります。
どっちも実際にやっていきますね。
ショートコードを使った方法
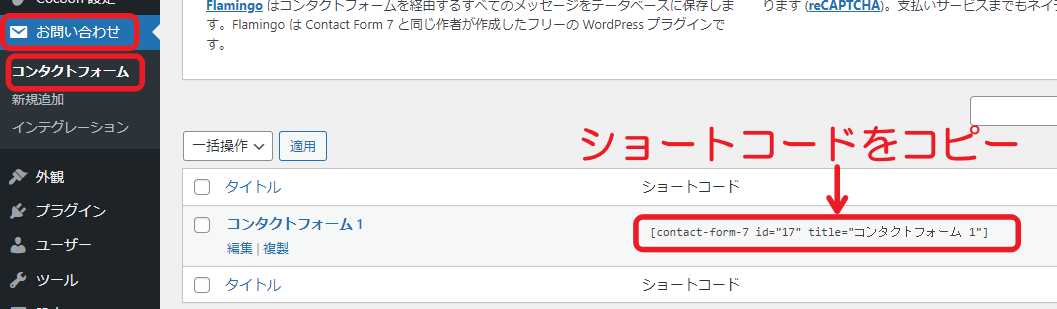
Contact Form 7を有効化すると、左のサイドバーに「お問い合わせ」の表示がでます。
「お問い合わせ」→「コンタクトフォーム」の順にクリック。
ここで表示されているショートコード( [ ] で表示されているもの)をコピーします。(コピーは「ctrl+C」)

次に、「お問い合わせ」の固定ページを作ります。
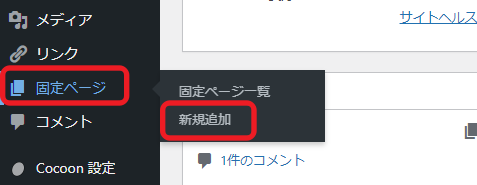
左のサイドバーの「固定ページ」→「新規追加」をクリック。

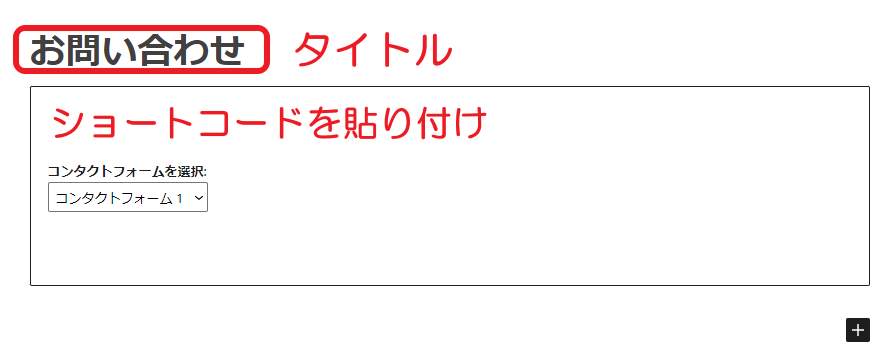
タイトルは特にこだわりがなければ「お問い合わせ」と入力。
本文に先ほどコピーしたショートコードを貼り付けます。(貼り付けは「ctrl+P」)

ショートコードを貼り付けた瞬間、この上の写真のような表示に変換されます。
コンタクトフォームが複数あれば、使用するものをプルダウンで選択できます。
ブロックを使用した方法
ショートコードを使わないでもContact Form7のブロックを使えばできます。
Contact Form7を有効化したら、そのまま新しく固定ページを作成します。
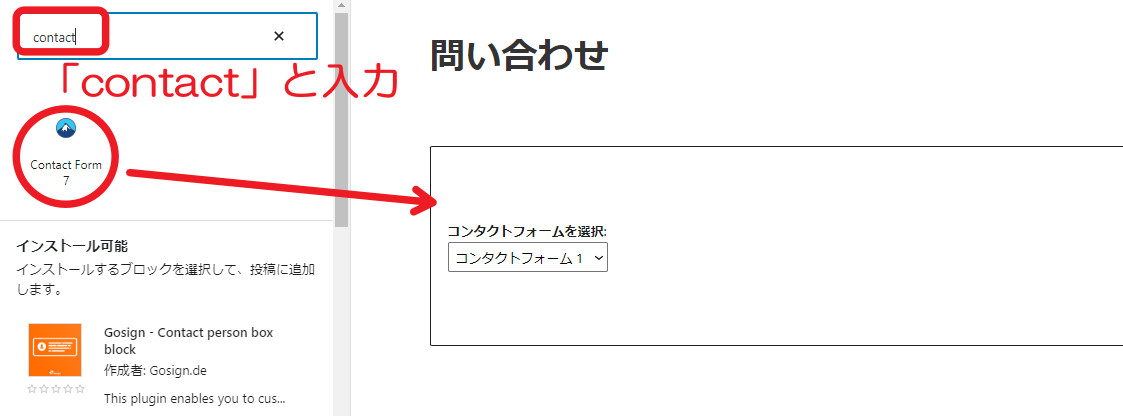
ブロックの検索欄で「contact」と入力。
富士山マークのContact Form7をクリックすれば、そのまま本文内にコンタクトフォームが反映されます。

タイトルは最初のショートコード利用時と同じように「お問い合わせ」と入力します。
パーマリンク設定から公開まで
本文にコンタクトフォームが挿入できました。
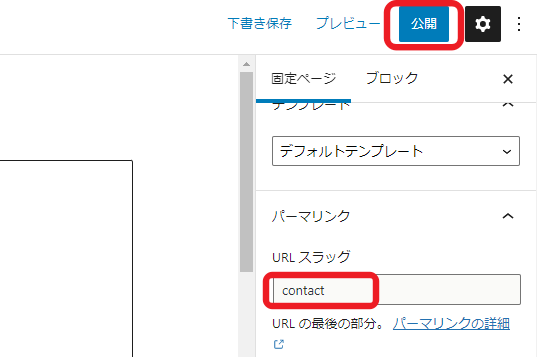
最後にパーマリンクを設定します。
わかりやすく「contact」がおすすめ。

右上の「公開」ボタンを押して、基本の問い合わせフォームは完成です。
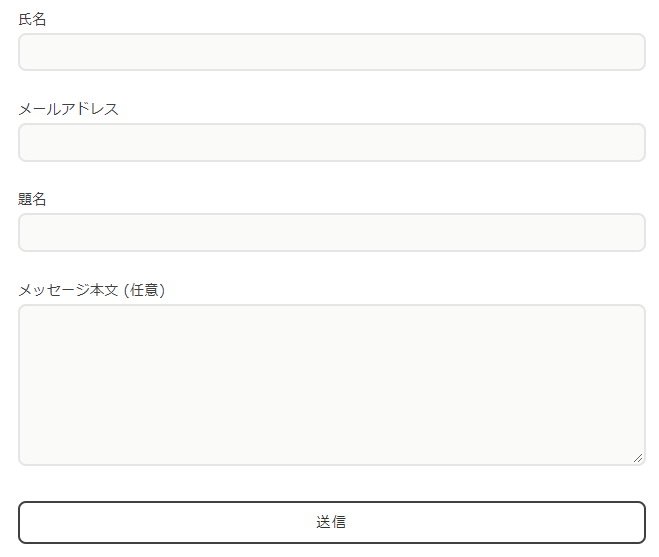
完成した問い合わせフォームはこんな感じです。

あとは、ヘッダーメニューやフッターメニューなど設置すればOK。
この方法はまた別記事でご紹介していく予定です。
問い合わせページの確認方法
固定ページは公開してもそのままだとトップページからはアクセスできません。
固定ページ一覧の「表示」ボタンをクリックするか、URL(https://自分のドメイン/contact)を使用すればみられます。
問い合わせフォームができたら、自分で問い合わせをしてみてちゃんと届くか確認してみましょう。
デフォルトの状態では、問い合わせはワードプレスの管理者として登録しているメールアドレスに届きます。
届いてなかったら迷惑メールフォルダも見てみてくださいね。
スパム対策にチェックボックスを追加
Contact Form7の問い合わせフォームは、好みで内容を変更することができます。
ブログの問い合わせ窓口としては、デフォルトの
- 氏名
- メールアドレス
- 題名
- メッセージ本文
がちょうどいいと思います。
ただ、1つ追加しておきたいのがチェックボックスです。
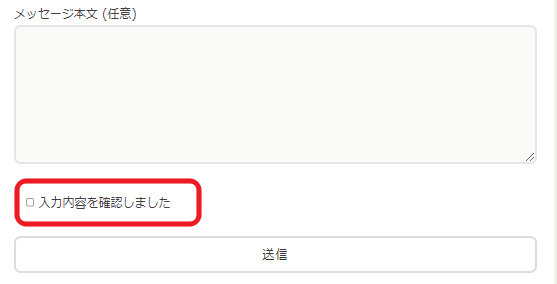
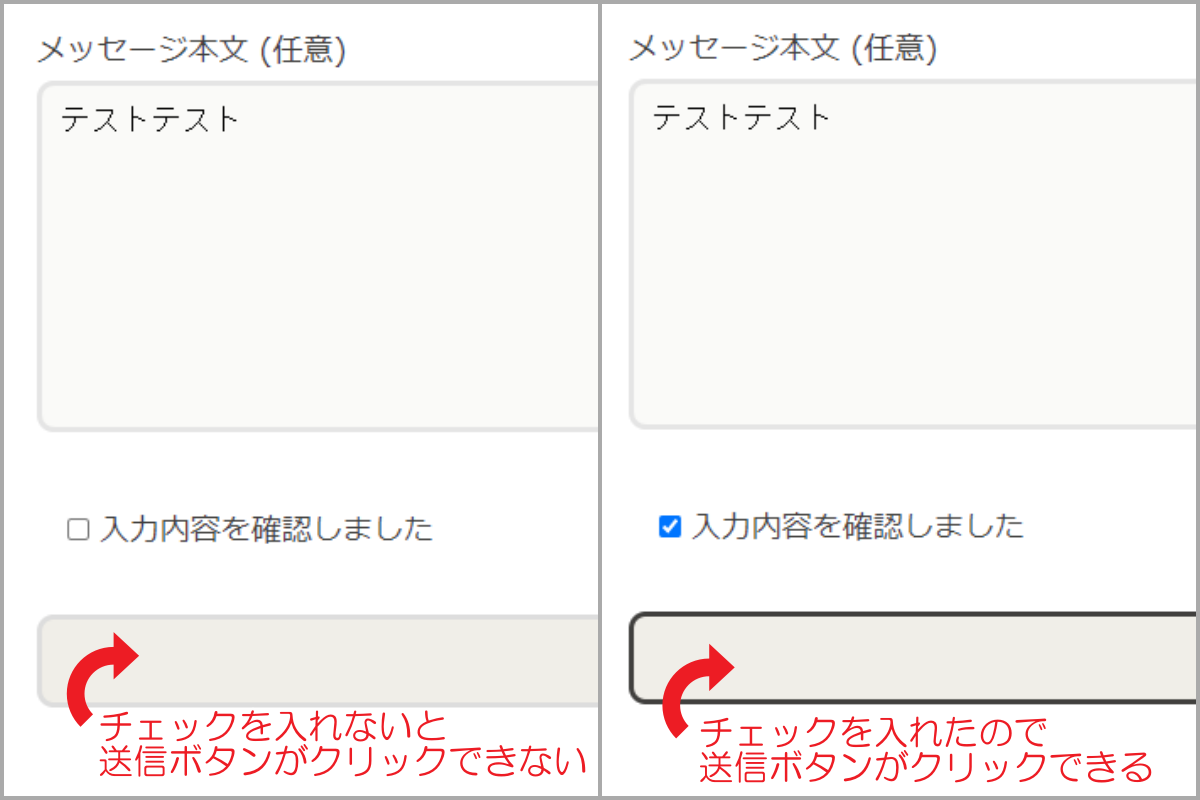
チェックボックスを追加するとこんな感じになります。

左の□にチェックを入れないと送信できないようにすることができます。
これは何のためかというとスパム対策。
このコンタクトフォームを使用したスパムって本当に多いんです。

スパムが多すぎてサーバーから制限がかかったことも
チェックボックスを導入したことで、実際スパムが減った感じがします。
一つの作業で追加できるので、やっておくのがおすすめです。
スパム対策には、reCAPTCHAの導入も必要。
そちらはまた別記事でご紹介します。
前置きが長くなってしまいましたが、チェックボックスの導入方法を解説しますね。
左のサイドバーの「お問い合わせ」からContact Form7のページにいきます。
使用しているコンタクトフォームの「編集」ボタンをクリックします。

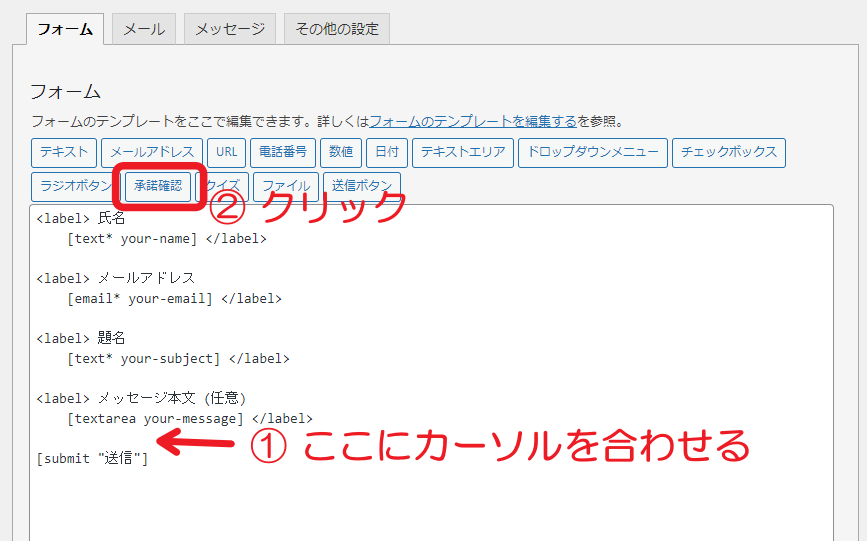
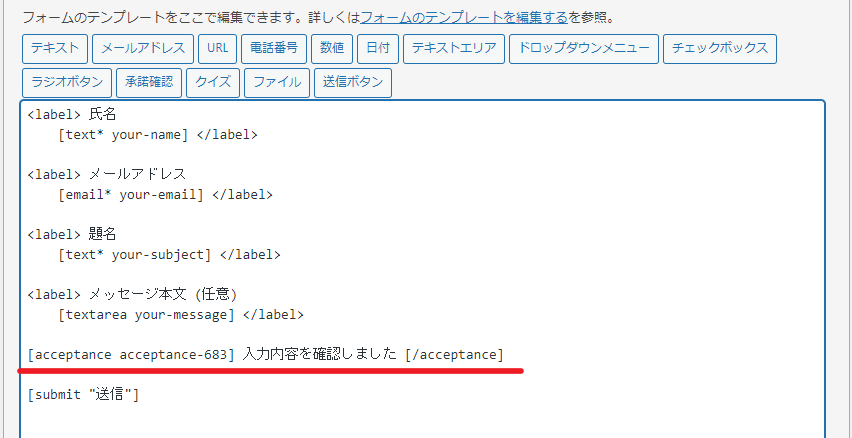
このフォーム欄の情報がお問い合わせフォームの要素を作っています。
チェックボックスを追加するには「承諾確認」のタブ使用します。

矢印の位置にカーソルを合わせてから「承諾確認」をクリックします。
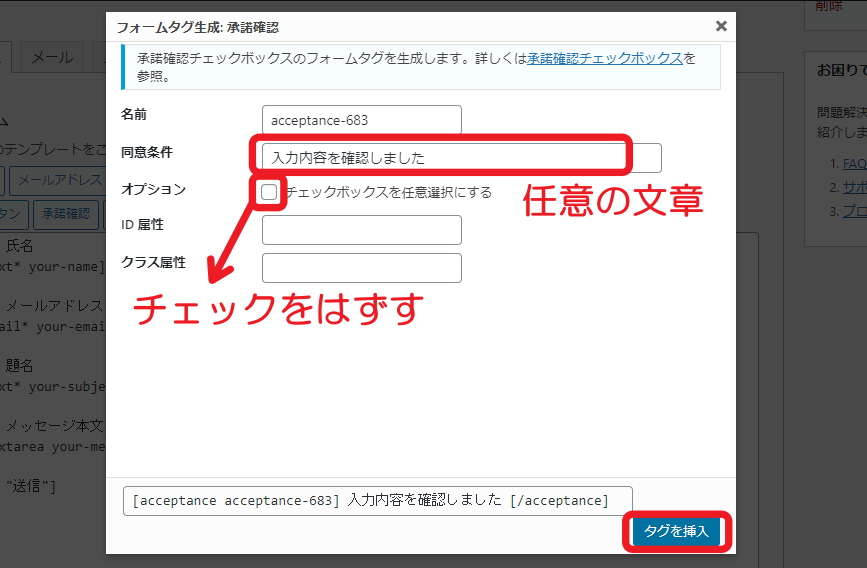
承諾確認のタグを編集します。

- 同意条件:「入力内容を確認しました」などチェックボックスの右に表示させたい文章
- オプション:必ずチェックをはずす
同意条件は、「スパム対策のため、左の四角にチェックを入れてから送信してください。」などでもいいですね。
入力できたら「タグを挿入」をクリックします。
フォームにチェックボックスが追加されました。

適宜改行加えて調整してください。
下にスクロールして「保存」をクリックして完了です。
チェックボタンにチェックを入れないと送信できないようになっています。

通知メールの設定を変更

先ほどもお伝えしましたが、デフォルトだと問い合わせの通知メールはワードプレスの管理者メールアドレスになっています。
受け取りだけならそれでも問題ないんですが、返信することを考えると管理者メールアドレスでのやり取りはやめた方がいいです。
メールアドレスもログイン情報として大事な項目だからです。
セキュリティ対策の一環として問い合わせ用には別のメールアドレスを用意してくださいね。
専用のGmailなどフリーメールでもいいですが、サーバーでドメインとリンクさせたメールアドレスを取得することもできます。
私は問い合わせ用にinfo@●●●●●.comというメールアドレスを作っています。
ConoHa WINGを契約している場合のwebメールアドレスの設定方法はこちらでご紹介しています。
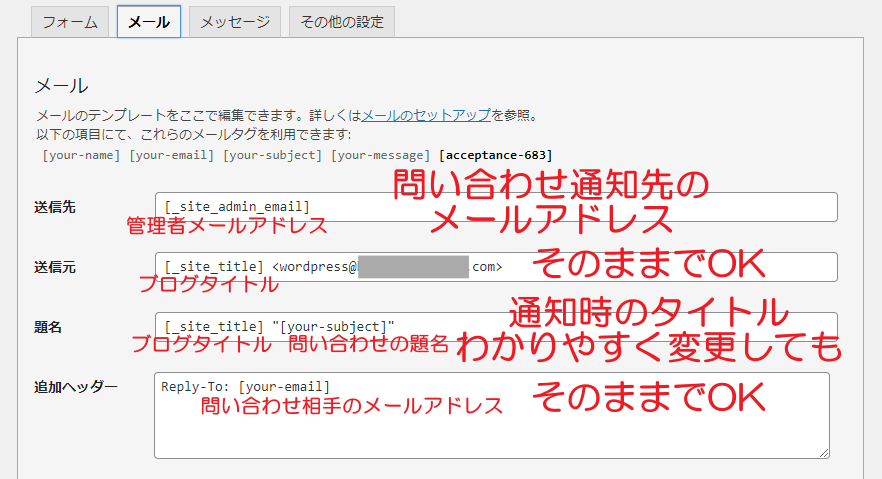
お問い合わせのコンタクトフォーム編集画面でメールタブを開きます。

このかっこ[ ]で表されているのがタブと言われるものです。
タブの意味
- [your-name] 問い合わせ相手の氏名
- [your-email] 問い合わせ相手のメールアドレス
- [your-subject] 問い合わせの題名
- [your-message] 問い合わせの本文
- [_site_admin_email] ワードプレス管理者のメールアドレス
- [_site_title] ブログタイトル
- [_site_url] ブログURL
※ここでの「your」は問い合わせフォームに記載している方のことを指しています。
実際の通知メールではタブが意味するものに書き換えられて届くようになっています。
ここで一番大事なのは、送信先を問い合わせの通知メールを受け取りたいメールアドレス(問い合わせ用のメールアドレス)に変更することです。
題名は受け取った時にわかりやすいようにしています。
あとでまとめて私が使っている実例をご紹介しますね。
送信元と追加ヘッダーはそのままでOK。
追加ヘッダーのReply-To: の意味は、メールフォルダで受け取った通知メールを使って返信する時に、返信先のメールアドレスとして表示されるメールアドレスのことです。デフォルトで問い合わせ相手になっているのでこのままで。
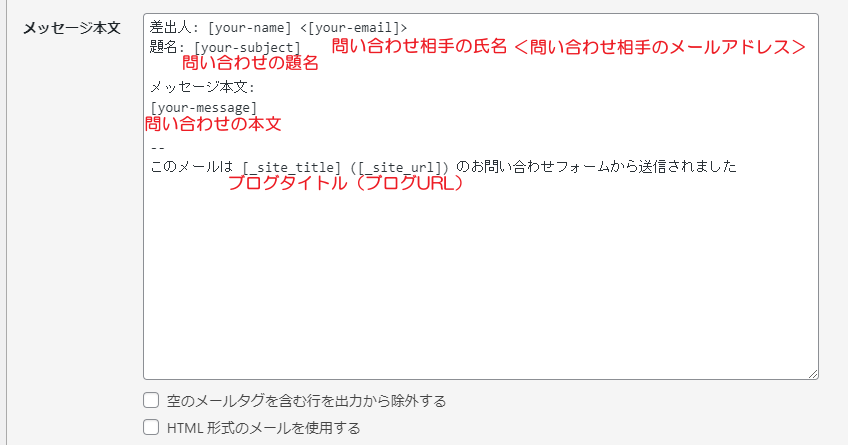
下にスクロールしてメッセージ本文を編集します。
デフォルトだとこう。

ちょっとシンプルですね。
問い合わせの通知メールから返信することを考えると、ちょっと手を加えておきたいところ。
私が実際に設定している内容をまとめるとこんな感じです。
| 送信先 | 通知メールの受け取り先メールアドレス |
| 送信元 | [_site_title] <wordpress@●●●●●.com> (そのまま) |
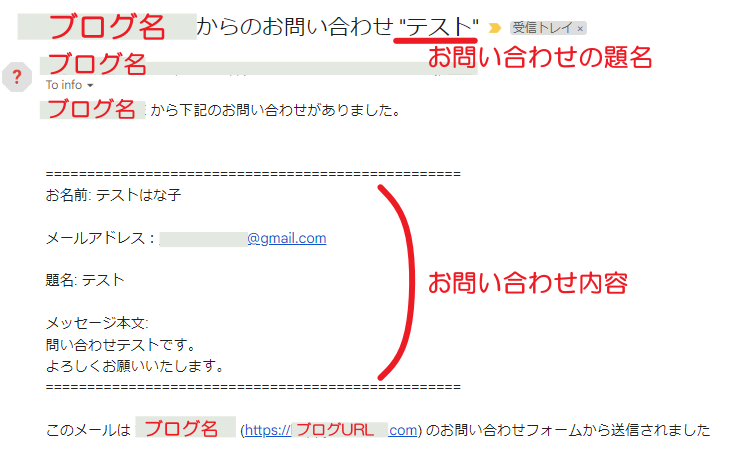
| 題名 | [_site_title]からのお問い合わせ "[your-subject]" |
| 追加ヘッダー | Reply-To: [your-email] (そのまま) |
| メッセージ本文 | [_site_title] から下記のお問い合わせがありました。 ======================== お名前: [your-name] メールアドレス:[your-email] 題名: [your-subject] メッセージ本文: [your-message] ======================== このメールは[_site_title] ([_site_url])のお問い合わせフォームから送信されました |
よかったら参考にしてくださいね。
お問い合わせから実際に送ってみると、こんな感じで通知メールが届きます。

自動返信メールの設定方法

次に自動返信メールの設定方法を設定していきますね。
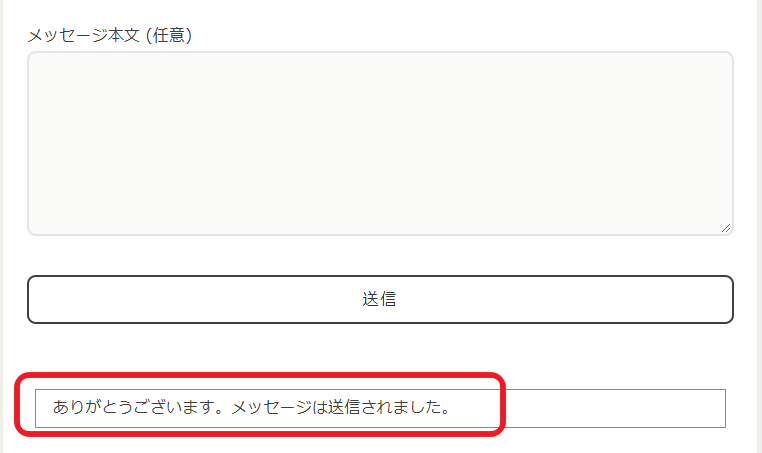
デフォルトでは、送信ボタンを押した後に、フォームの下の方に「ありがとうございます。メッセージは送信されました。」と表示されるだけ。

これだけだとちゃんと問い合わせができてるのか心配になりません?
私はなっちゃいます。
問い合わせをしてくださったブログ訪問者さんに、「ちゃんと受け取りましたよ~。」とお伝えするために自動返信メールを設定しておきます。
自動返信メールの設定は、通知メールの設定の画面の続きからになります。

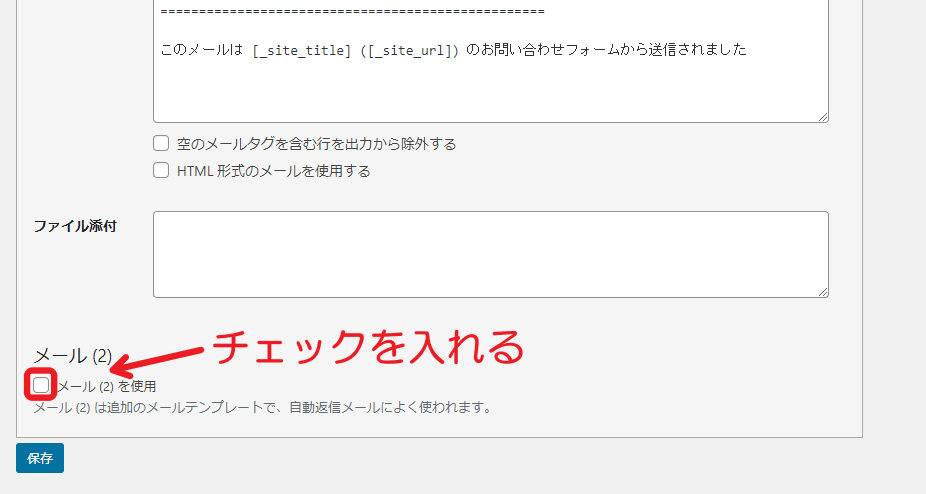
「保存」ボタンのすぐ前に「メール(2)を使用」というチェックボックスがあります。
ここにチェックを入れると、自動返信メールの設定画面が出ます。

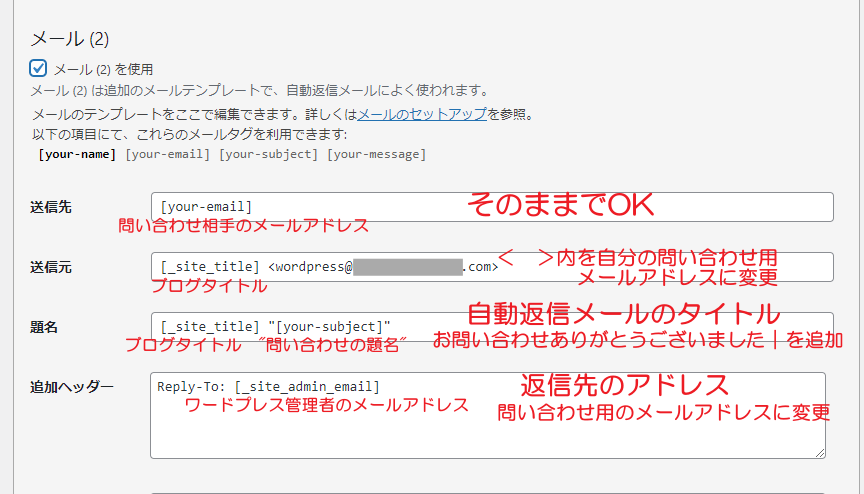
送信先はそのままでいいので、送信元・題名・追加ヘッダーは手を加えていきます。
送信元と追加ヘッダーのReply-To: には問い合わせ用のメールアドレスを使います。
題名は問い合わせのお礼が伝わるようなメッセージにしています。
追加ヘッダーのReply-To: に続くメールアドレスは、返信先のメールアドレスのことです。つまり、問い合わせしてくださった方が自動返信メールに返信する形でブログ運営者にメールを再度送ろうとした時に、返信先のメールアドレスとして使われるもののことです。デフォルトだとワードプレス管理者のメールアドレスに返信されてしまうので、ここも問い合わせ用のメールアドレスにしておきます。
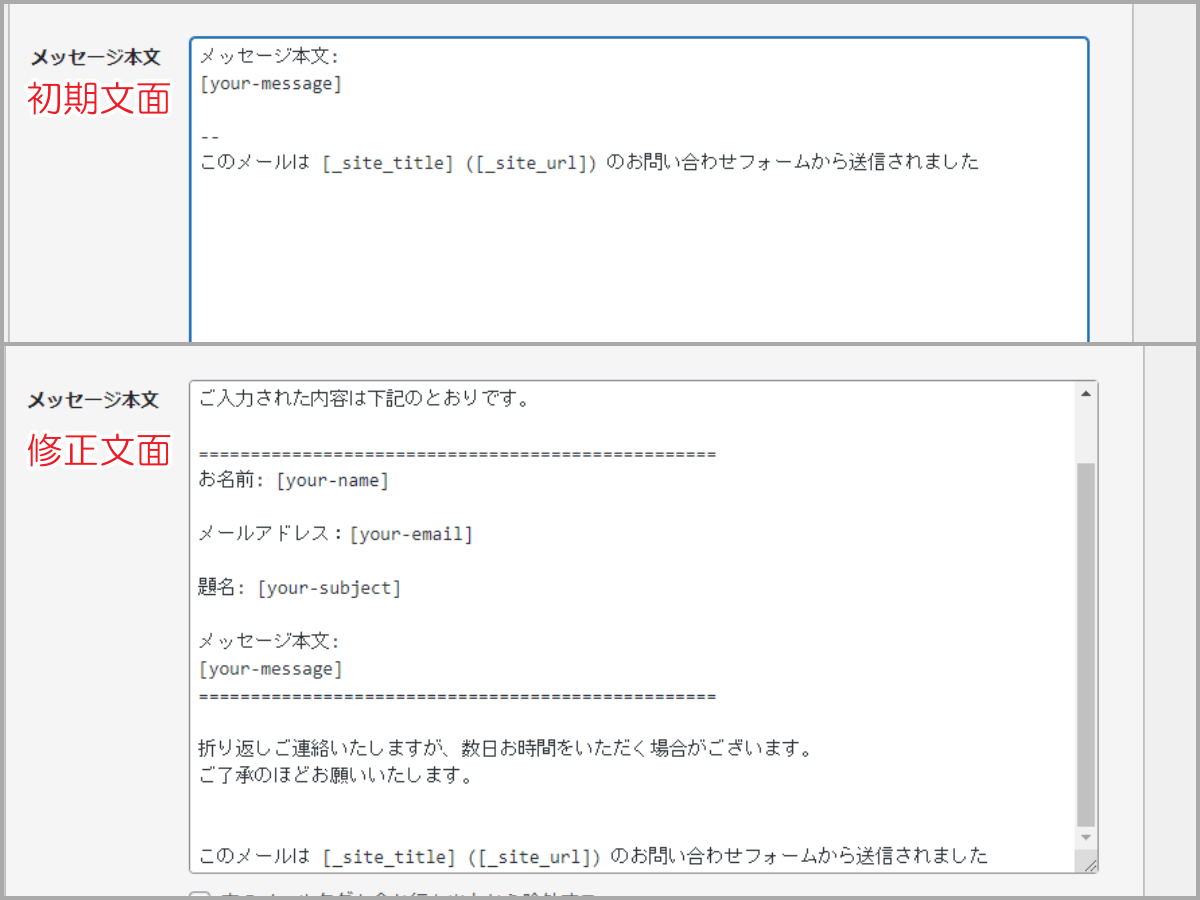
したにスクロールすると自動返信メールのメッセージ本文を入力できます。

入力していただいた内容を確認していただくとともに、返信に数日かかるかもしれないことを伝えています。
本文を入れたら、下の「保存」ボタンをクリックすれば完了です。
今までお伝えしてきた自動返信メールの入力内容を確認しておきます。
| 送信先 | [your-email] (そのまま) |
| 送信元 | [_site_title] <info@●●●●●.com> |
| 題名 | お問い合わせありがとうございました|[_site_title] "[your-subject]" |
| 追加ヘッダー | Reply-To: info@●●●●●.com |
| メッセージ本文 | [your-name]様 このたびはお問い合わせありがとうございます。 ご入力された内容は下記のとおりです。 ======================== お名前: [your-name] メールアドレス:[your-email] 題名: [your-subject] メッセージ本文: [your-message] ======================== 折り返しご連絡いたしますが、数日お時間をいただく場合がございます。 ご了承のほどお願いいたします。 このメールは[_site_title] ([_site_url])のお問い合わせフォームから送信されました |
まとめ
プラグイン『Contact Form7』を使ったお問い合わせフォームの作り方を解説しました。
基本的な作り方に加えて
- スパム対策としてチェックボックスを追加
- 問い合わせ通知メールの設定変更
- 自動返信メールの設定
も合わせてご紹介しています。
お問い合わせフォームを導入することで、ブログ読者さんとのつながりや新しいビジネスが開拓できることもあります。
ぜひ活用していってくださいね。