WordPressのインストールが終わったら、記事を書き始める前にやっておきたい設定がいくつかあります。
細かく言い出すともっと沢山ありますが、そこにこだわってしまうとなかなか前に進めない…
そこでこの記事では、あとから変更するのは大変な設定やセキュリティ対策として重要なものなど最低限必要な設定に絞っています。
内容は
- 初期設定(一般設定、表示設定、ディスカッション設定、メディア設定、パーマリンク)
- メタ情報の削除
- サンプル記事の削除
- ニックネームの設定と投稿者名の非表示
です。
順番に解説してしていきますね。
WordPressの初期設定
ワードプレスをインストールしたらまずやっておくべき初期設定を解説していきます。
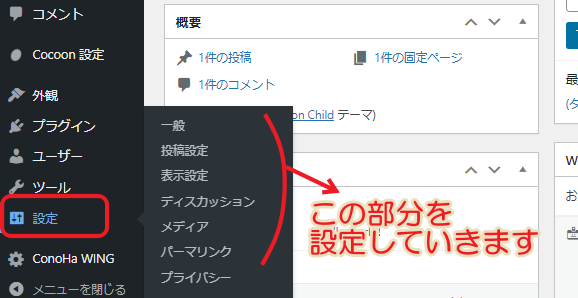
左のサイドバーの「設定」をクリックすると出てくる、一般設定からパーマリンクまで順番にみていきましょう。

一般設定
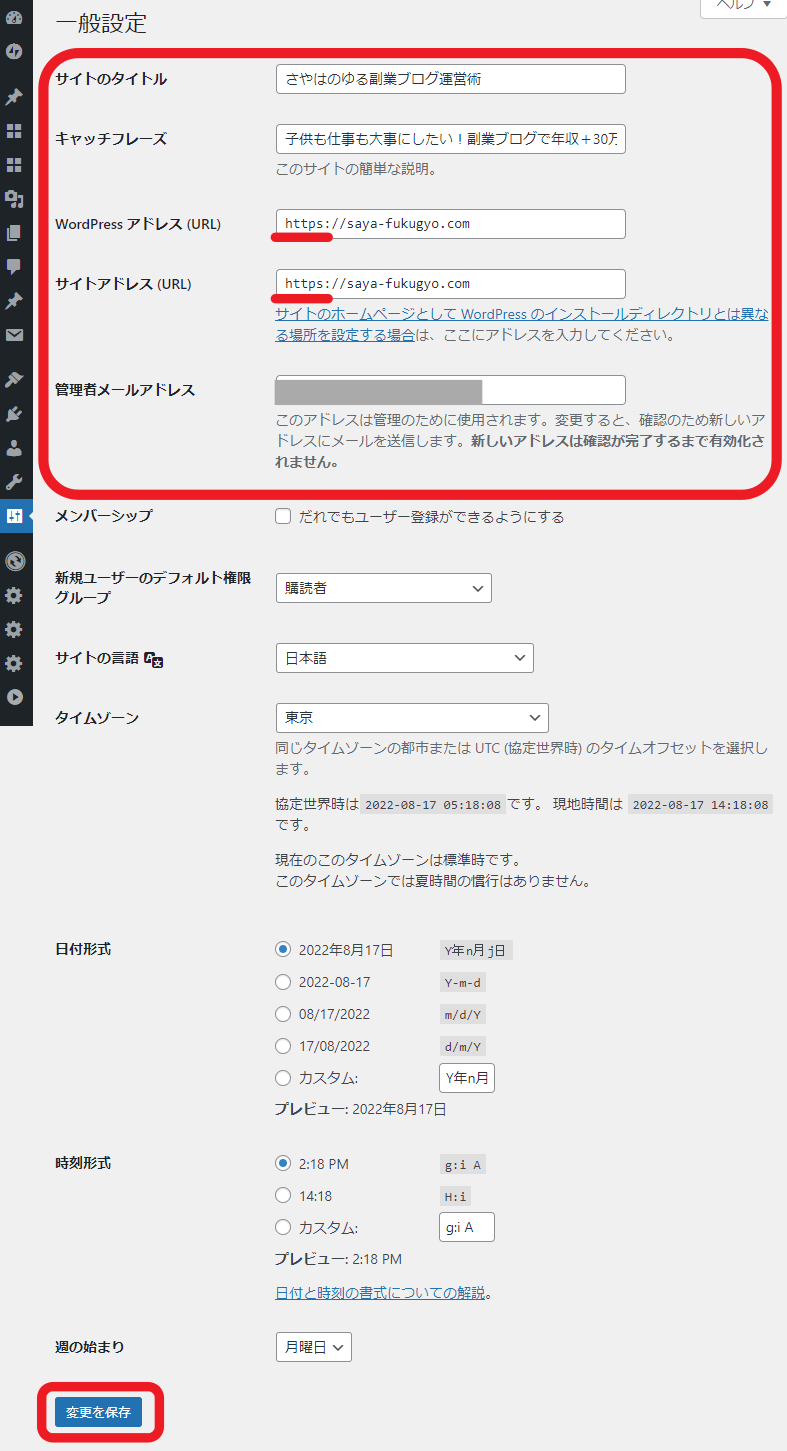
一般設定はワードプレスの一番基本的な設定を行う部分です。
特に重要な設定項目は最初の5つです。
- サイトタイトル
- キャッチフレーズ
- WordPress アドレス
- サイトアドレス
- メールアドレス

サイトタイトルはブログタイトルを入力します。
あまり長いと検索画面で表示しきれないので、文字数はだいたい30文字が目安。
どんな情報が書かれているのか、何の役に立つのかが伝わるタイトルがおすすめです。
WordPressのキャッチフレーズはブログの概要を説明する短い文章のこと。
目安としては60文字程度。
あまり長いとバランスが悪いです。
ブログにどんな情報が載っているのかキーワードを意識しながら作成しましょう。
サイトタイトルもキャッチフレーズも後から変更可能です。
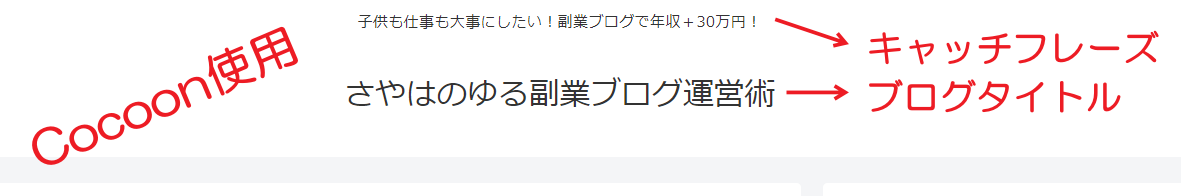
使用するテーマにもよりますが、キャッチフレーズはタイトルの近くに表示されます。
Cocoon使用でデフォルトの状態だとこんな感じです。

WordPressアドレスとサイトアドレスはセキュリティ対策に関連しています。
- WordPressアドレス(URL) … ワードプレス本体がインストールされている場所
- サイトアドレス(URL) --- そのワードプレスにアクセスするためのアドレス
このアドレスが違っているとサイトが正しく表示されなかったり、アクセスできなかったりします。
ポイント
一般設定で大事なのは、この2つのアドレスのURLをhttp~の形からhttps~の形に修正することです。
その前にまずサーバー側でSSL化の設定ができているか確認してください。
SSL化というのは、ブログ全体の通信を暗号化して、セキュリティを強化する対策です。
SSL化対応していないと、検索エンジンからの評価が下がる可能性があります。
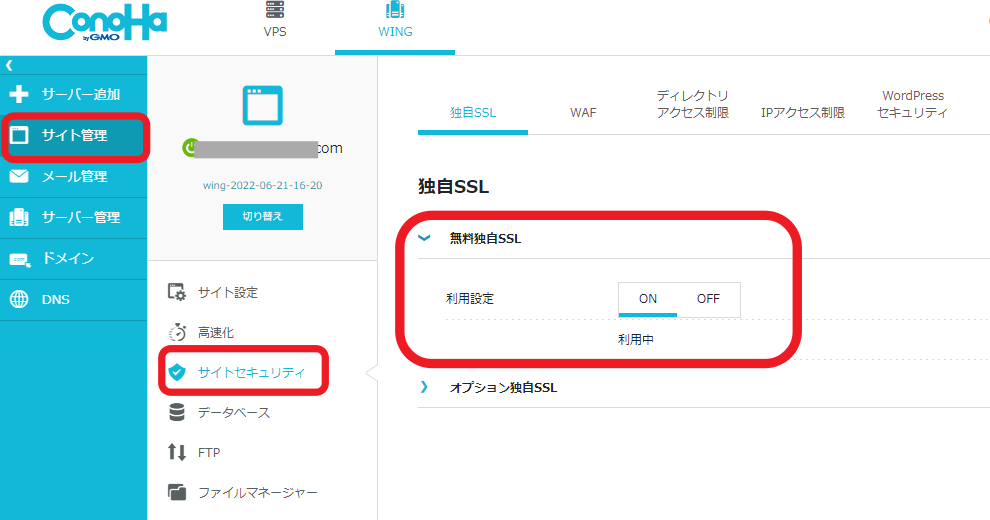
CohoHaの場合、「サイト管理」→「サイトセキュリティ」の順にクリックして、無料独自SSLがONになっていればOKです。

新しくワードプレスブログを立ち上げた場合、自動でSSL化されているケースが多いようですが、念のため確認してくださいね。
SSL化するとURLがhttp~からhttps~に変わります。
そのため、ここのアドレス設定でもURLをhttps~に変更します。
管理者メールアドレスは、コメントがきた時などに通知を受け取るためのものです。
私は、普段使っているものでなく、ブログ用のGmailを作って登録しています。
サイトの言語や日付など、その他の設定は任意で行ってください。
全て終わったら左下の「変更を保存」ボタンをクリックして次に進みます。
投稿設定
投稿カテゴリーの初期設定やメール投稿など、投稿に関する細かい設定ができます。
一般的な使い方をしている分には変更の必要はありません。
(私は触ったことがないです)
表示設定
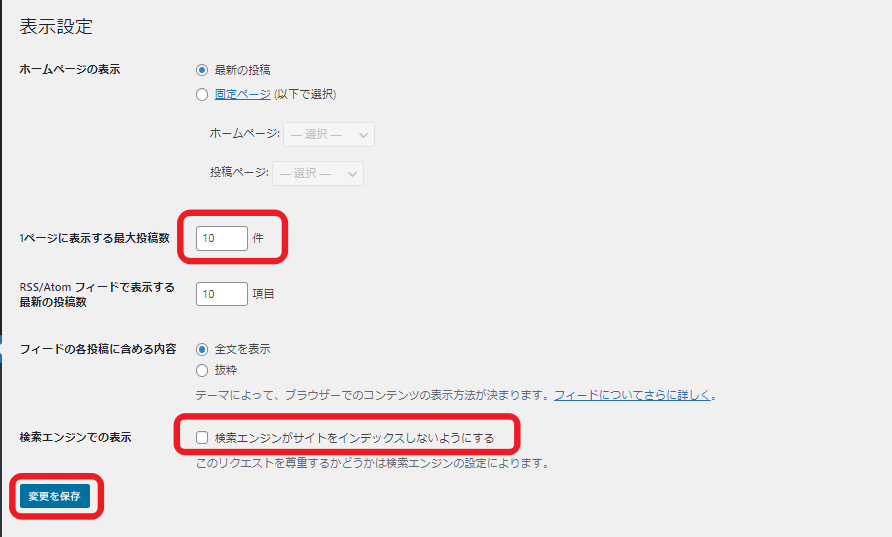
ここではブログの見せ方を設定することができます。

ホームページの表示というのはトップページのことです。
デフォルトでは最新の記事が一覧表示されることになっています。
固定ページという特定のページをトップに固定することもできますが、まずは最新の投稿でいいでしょう。
1ページに表示する最大投稿数は「10」になっているので、新しい10記事から順番に表示されます。
数字を大きくすれば1ページに載る記事数を多くすることができますが、その分表示速度が遅くなるというデメリットがあります。
こちらもこだわりがなければそのままでOK。
「検索エンジンがサイトをインデックスしないようにする」は、ブログを立ち上げたばかりで他の人には公開したくない時にチェックを入れます。
検索しても見つからない状態です。
準備ができたらチェックをはずすのをお忘れなく!
チェックを入れたままだと、いつまで経ってもアクセスがないブログになっちゃいます。
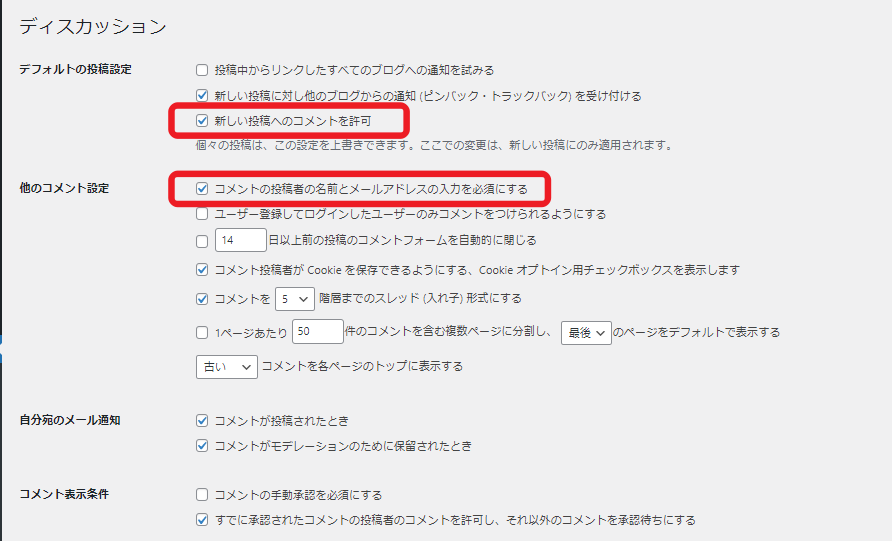
ディスカッション設定
ここでは主にコメントとアバターに関する設定を行います。

コメントを受け取る場合は、「新しい投稿へのコメントを許可」にチェックを入れます。
コメントを受け取れる状態にするとスパムと呼ばれる宣伝や不正サイトへの誘導コメントが投稿されてしまうこともあります。
100%解決できるわけではないですが、スパム対策として、「コメントの投稿者の名前とメールアドレスの入力を必須にする」にチェックを入れておきます。
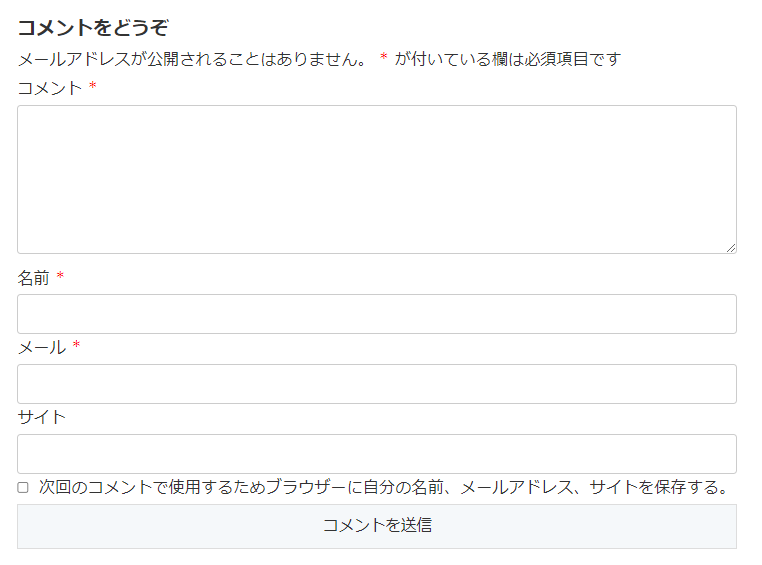
コメントを入力できるようにすると各記事の下にこういった形で表示されます。

逆にコメントを受け取る必要がないという場合は、コメントを許可のチェックをはずしておきます。
特化ブログで読者さんとの濃いやりとりが発生しそうな場合は、コメント開放しておいてもいいと思いますが、そうでなければコメント機能はオフしておいていいかと思います。
あと、「新しい記事に対し他のブログからの通知(ビンバック・トラックバック)を受け付ける」にチェックを入れると、自分のブログのリンクが他のサイトに掲載されると「紹介しましたよ」という通知が来るようになります。(どちらのサイトもWordPressである場合)
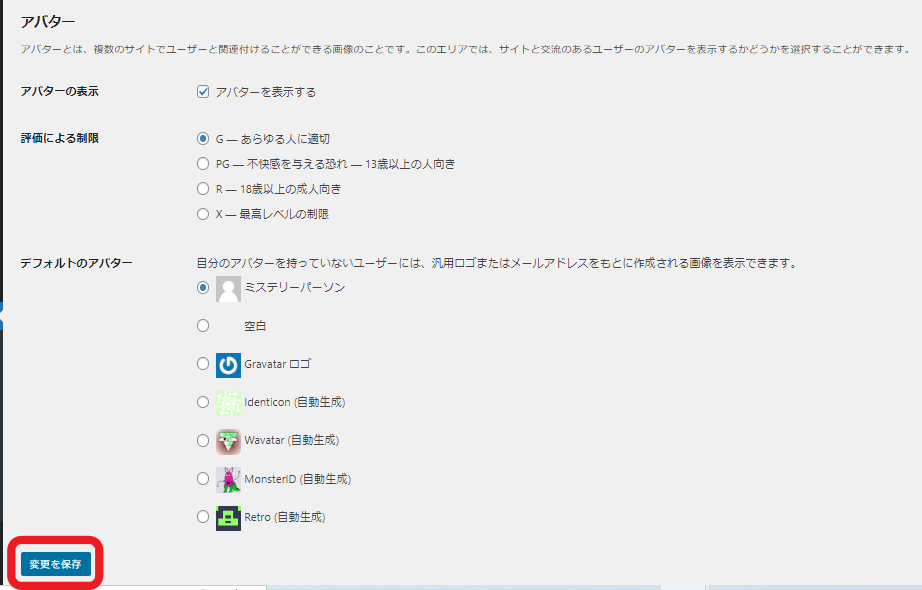
下にスクロールしていくとアバター設定欄があります。
ここのアバター設定では、コメントを投稿したユーザーや管理者のプロフィール画像をどう表示するか設定できます。

基本的には、初期設定のままで問題ないです。
コメント設定と合わせて、変更した部分があれば「変更を保存」をクリックします。
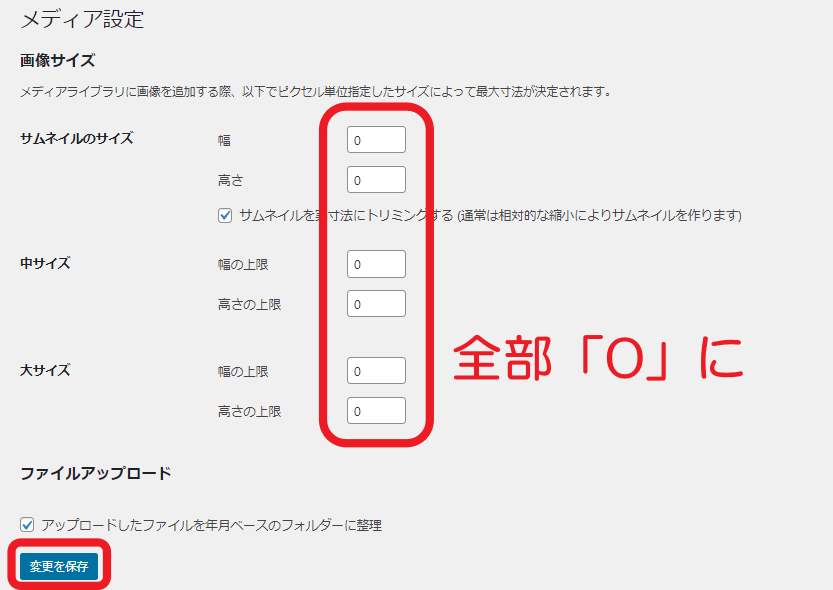
メディア設定
メディア設定では画像サイズの設定をしてきます。
ワードプレスに画像をアップすると自動的に色々なサイズの画像が作られてしまうんです。
それを防ぐために全てのサイズを「0」にしておきます。

余計な画像が生成されないので、サイトが重くなるのを防ぐ(サイトの高速化)ことができます。
パーマリンク設定
パーマリンクはワードプレスの初期設定でとても大事な設定です。
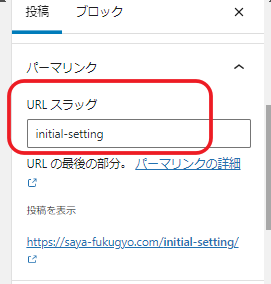
パーマリンクは、ブログの各ページに個別にあるURLのことです。
このページのURLはhttps://saya-fukugyo.com/initial-setting/で、パーマリンクを設定というのは、/initial-setting/の部分(URLスラッグ)を設定することです。
パーマリンクを変更するとすでに投稿した記事のURLが変わってしまうことになります。
アクセスが来るようになった記事のURLが変わったらアクセスがゼロになってしまう可能性が。
一度決めたパーマリンクは変更しないでください。

パーマリンクのデフォルトの状態は、/?p=123という数字ですが、これはおすすめしません。
今後ブログ運営をしていく上で、収益が伸びている記事を確認したり、アクセスのくるキーワードを追加したりといった分析をしていきますが、その時にパーマリンクが数字だとどの記事のデータだか開いてみるまでわからないからです。
おすすめは「投稿名」です。
投稿名を選択するとカスタム構造に /%postname%/ が自動的に入力されます。
内容はどちらも同じです。
記事事に自分で任意の文字列を設定できます。
投稿名は、記事の内容にマッチしている英単語1~2語を入力します。
単語はハイフンでつなぐことができます。
SEO対策としても記事の内容を示す単語を入れるのはおすすめです。

メタ情報の削除
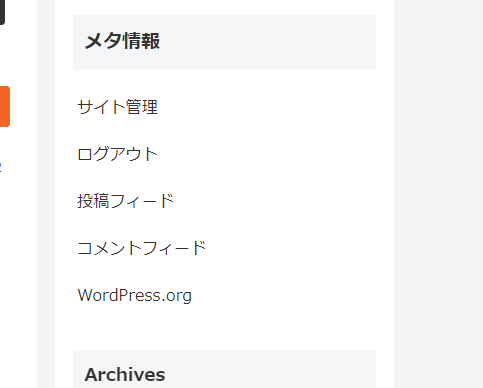
ワードプレスブログにはデフォルトでサイドバーにメタ情報と呼ばれるリンクがのっていることがあります。

このメタ情報はブログ訪問者さんには必要ないものです。
逆に、ログインをURLを知らせるものでもあるため、セキュリティの面から表示を削除してしまった方がいいです。
削除するためには、「外観」→「ウィジェット」の順にクリックし、メタ情報の削除ボタンをクリックします。

サンプル記事の削除
ワードプレスをインストールすると最初から入っているサンプル記事があります。
特に必要がないですし、ブログ運営していく上で邪魔なので、削除しておきます。
まず「投稿」→「投稿一覧」の順にクリックします。
「Hello world!」というタイトルにカーソルを当てると、表示が出るので「ゴミ箱へ移動」をクリックすれば完了です。

ちなみに、この画面の上部にあるゴミ箱をクリックすれば削除した記事の一覧を見られます。
一度ゴミ箱に入れても復元することができます。
保存期間は30日です。
ニックネームの設定と投稿者名の非表示
ニックネームの設定はセキュリティの観点から重要です。
ニックネームは記事の投稿者名やコメント欄、プロフィールなど色々な場所で表示されます。
デフォルトでは、ニックネームとユーザー名が同じになっています。
なので、ニックネームを設定していないとユーザー名がサイト上で公開されているということです。
ユーザー名はログインに使用する大事な情報なので、公開するべきものではありません。
ニックネームはユーザー名と別のものを必ず設定しておきましょう。
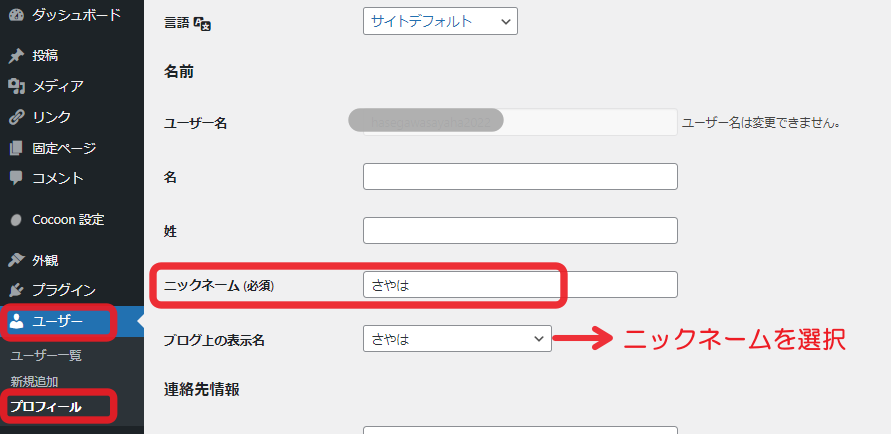
設定するためには、「ユーザー」→「プロフィール」をクリックします。
下にスクロールして、ニックネームに希望の名前を入力します。
ニックネームは日本語でOK。
ブログ上の表示名はユーザー名が入っていますが、ニックネームを入力するとニックネームが選択できるようになります。
表示名をニックネームにしたら、下の方にスクロールして「プロフィール更新」ボタンをクリックして終了です。

ここからはテーマによる設定になります。
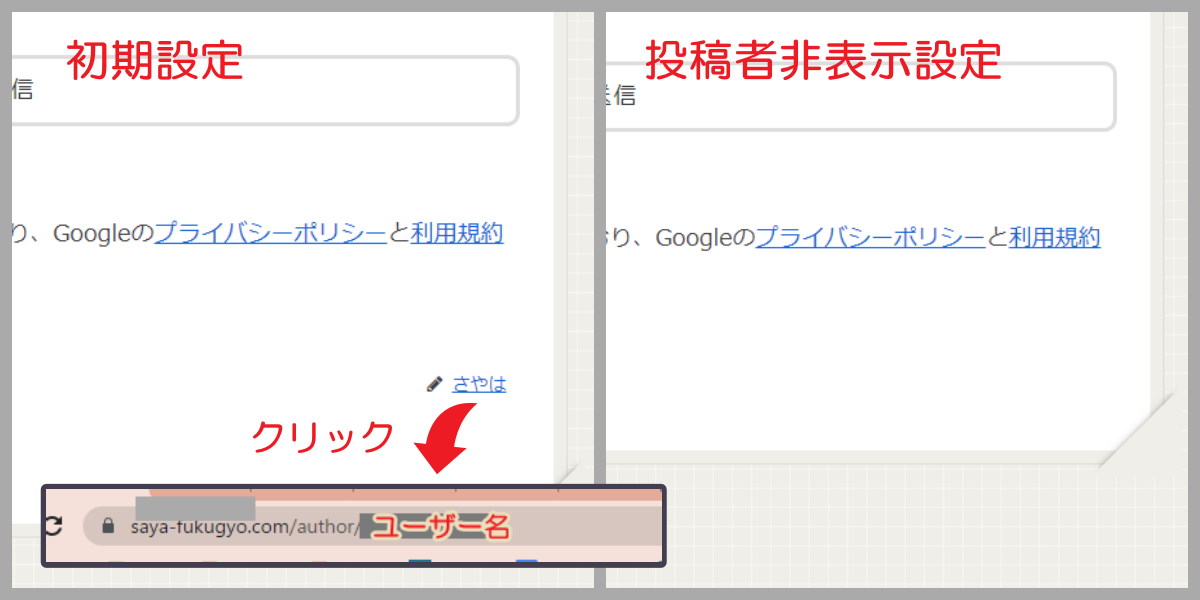
Cocoonを使っていると投稿の下に投稿者名が出ています。
そこをクリックするとユーザー名がアドレスバーに表示されてしまうんです。

投稿者名を非表示にするのは、簡単です。
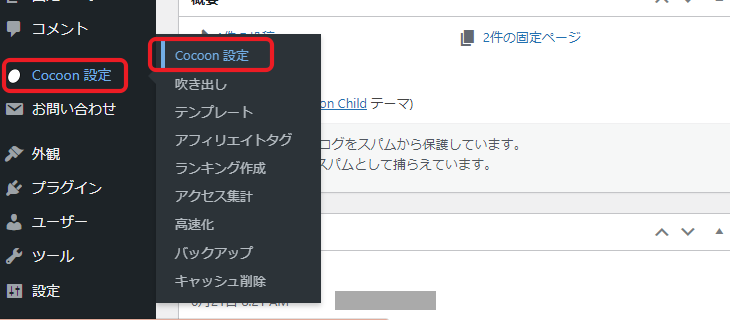
左のサイドバーの「Cocoon設定」→「Cocoon設定」の順にクリック。

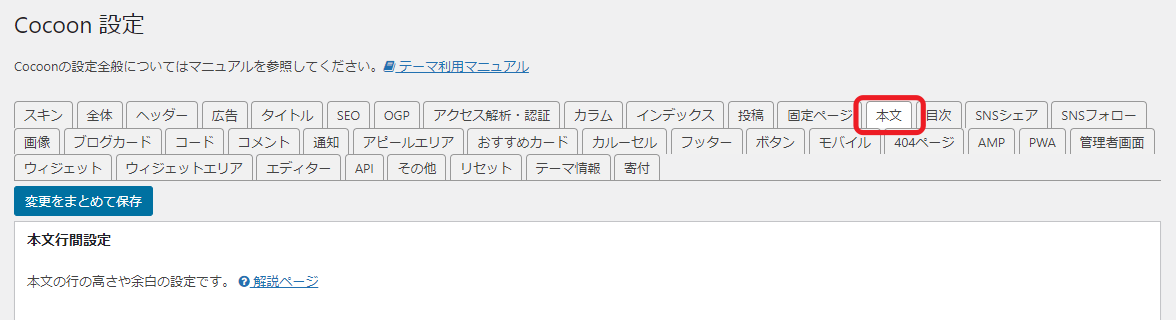
「本文」をクリックして下にスクロールします。

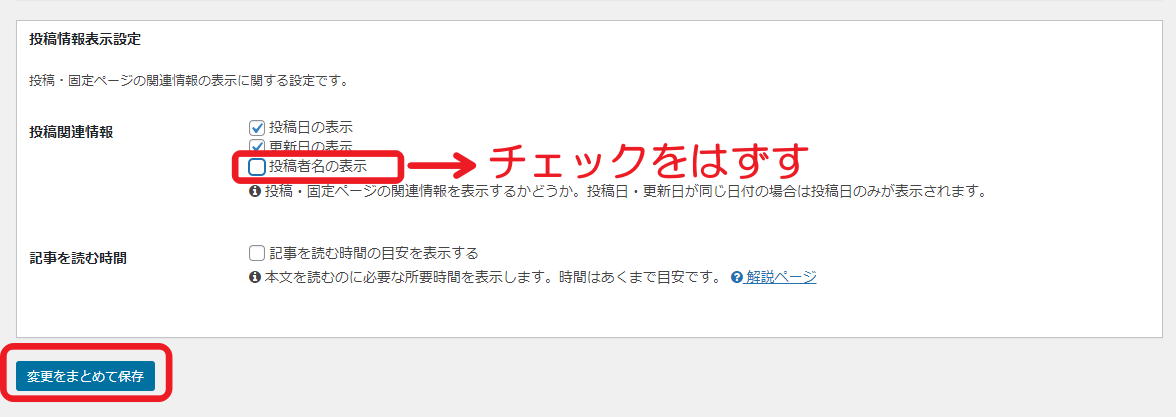
「投稿者名の表示」のチェックをはずして、「変更をまとめて保存」をクリックすれば完了です。

これで今後記事作成をしていく時に、投稿者名が表示されないようになりました。
まとめ
お疲れ様でした。
これでブログの基本設定ができました。
ここまでできれば記事作成を始めても大丈夫ですが、ブログ運営をしていく上でもう少しやっておきたい設定があります。
分析に必須のGoogleアナリティクスの登録もしちゃいましょう。
こちらの記事で設定方法を解説しています。